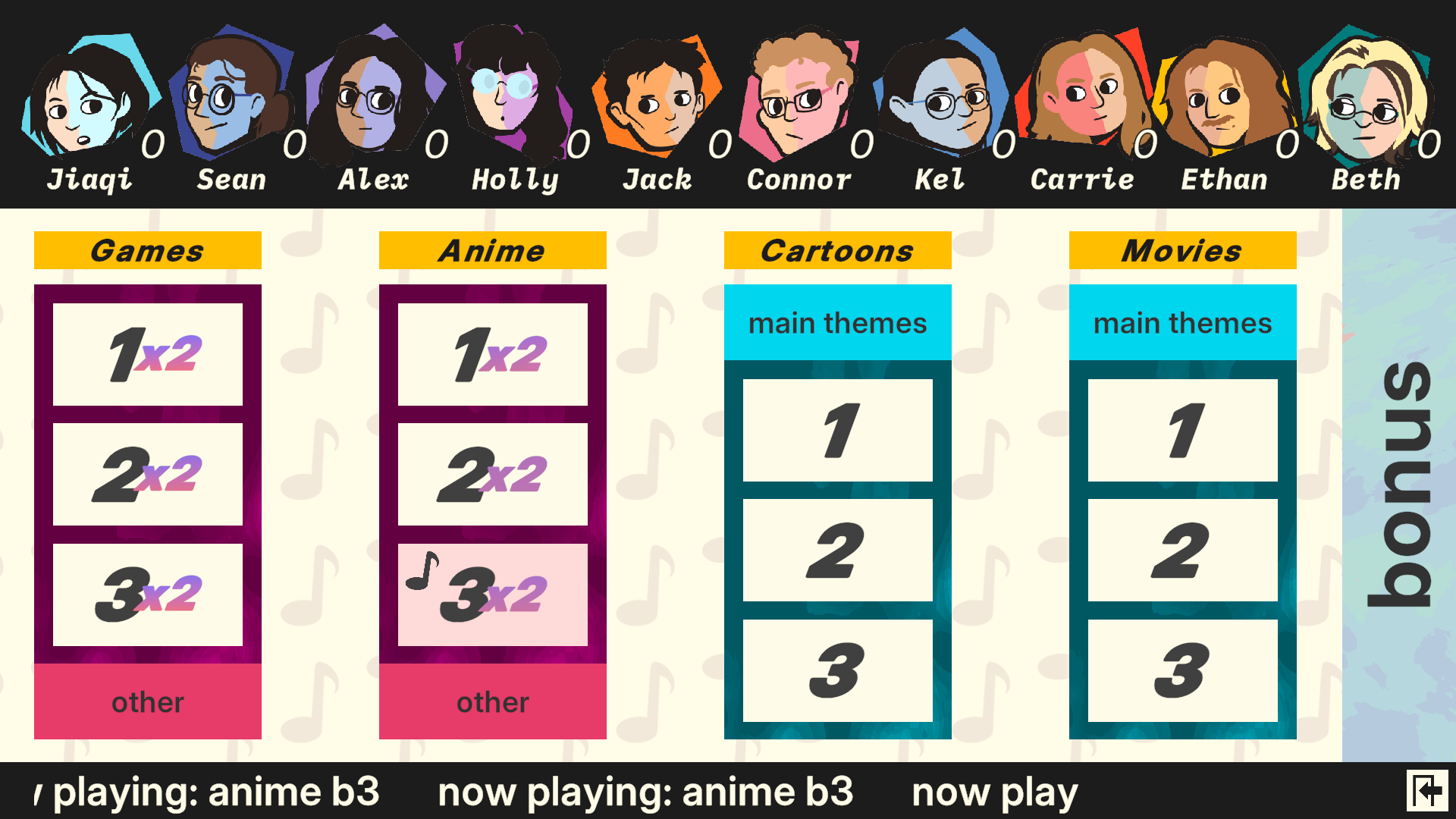
Customisable, interactive gameboard I designed for a gameshow to play with friends. The game was inspired by two different music-guessing gameshows which I thought could be improved with a dedicated interface to show categories, questions, and player scores. I sketched the layouts and made a requirements list in my notebook. I used Adobe Illustrator to create avatars for my friends. I made the gameboard in Unity .
this project page is currently under renovation, please check back later!
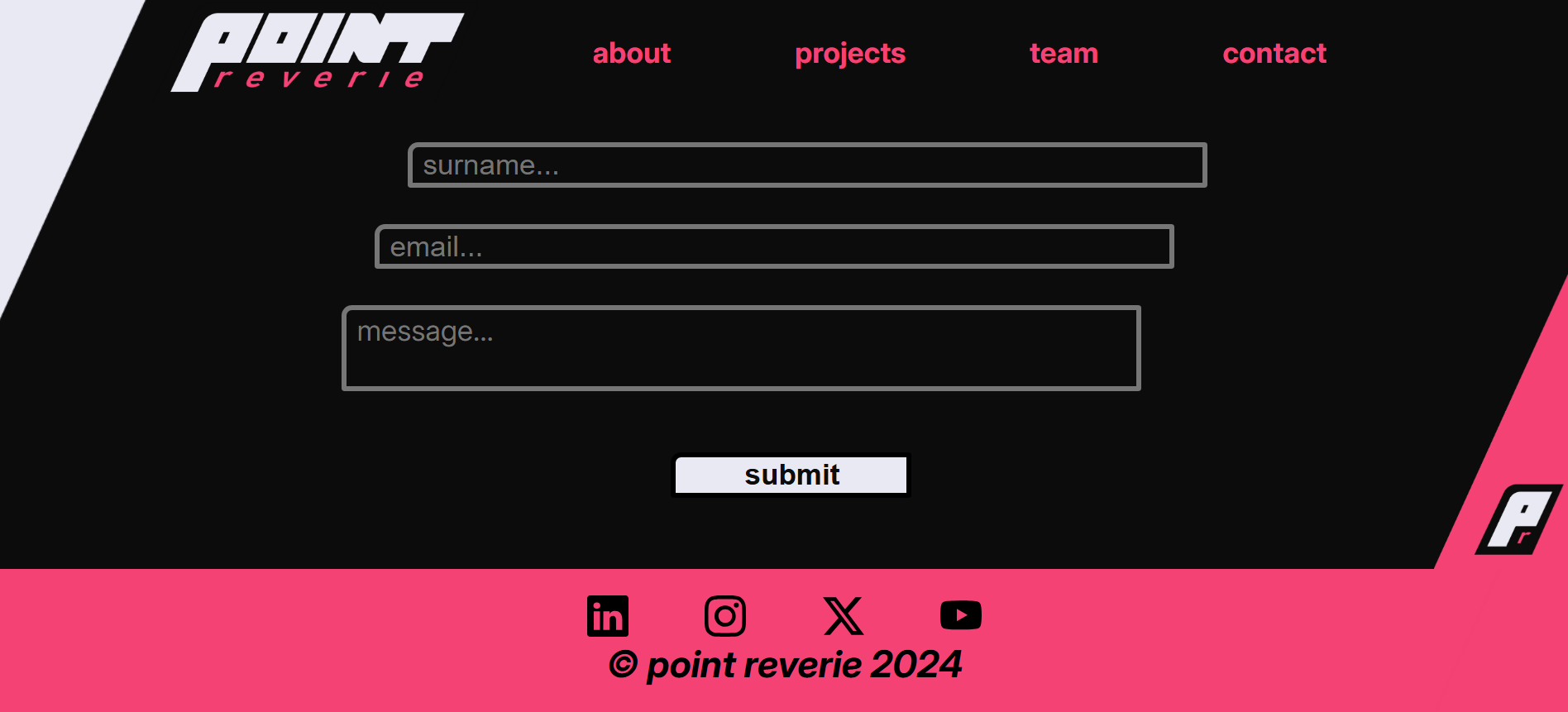
Website for my indie game dev studio, Point Reverie. I used its development as an opportunity to learn Figma and wireframed layouts for both the desktop and mobile version of the site. As I had already established Point Reverie's visual identity, I created a high-fidelity wireframe. The website is framed by the same slant as the Point Reverie wordmark, echoing the studio's off-kilter ethos. I also worked on the website's HTML & CSS.
this project page is currently under renovation, please check back later!
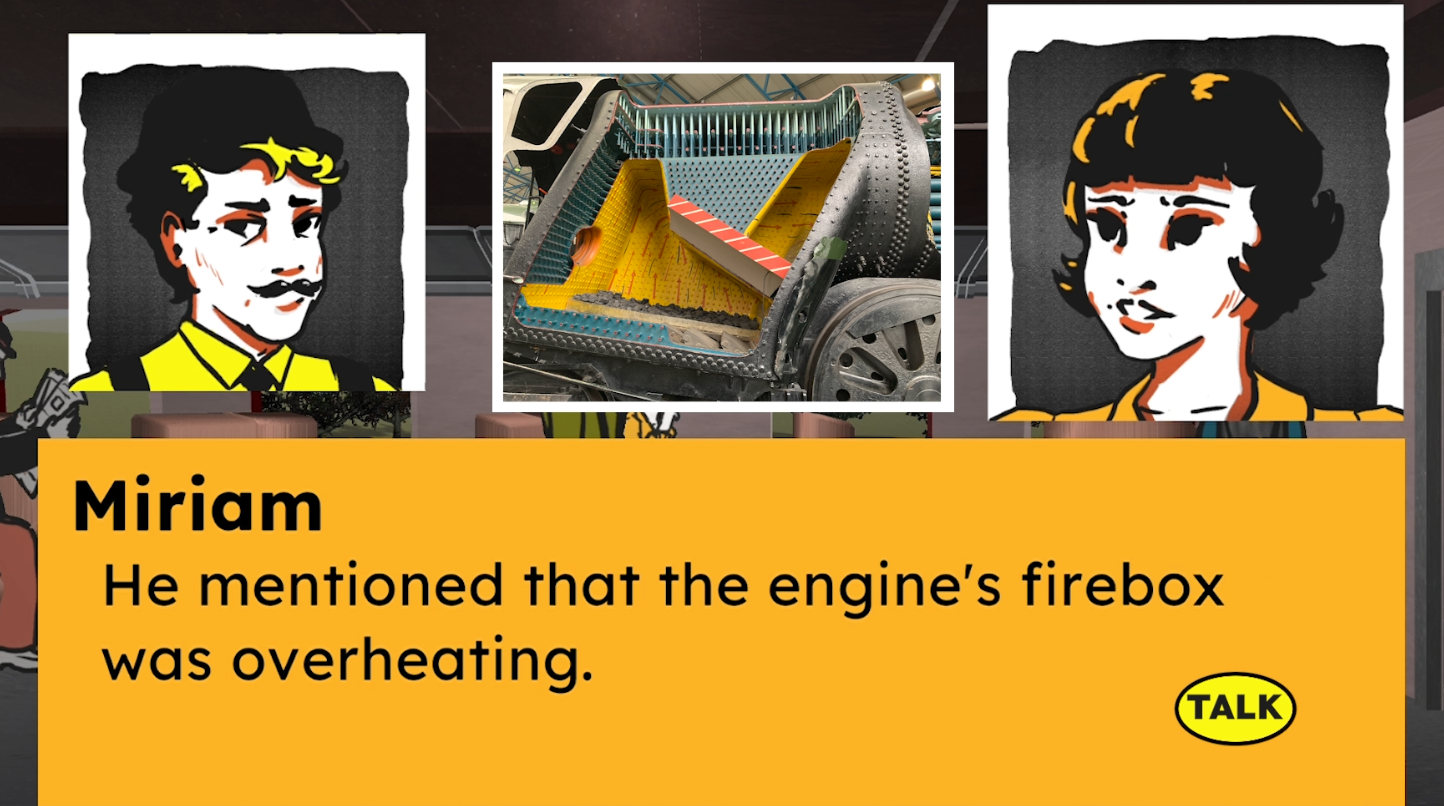
Prototype mystery visual novel game created under a brief for the National Railway Museum in York. I based the project on visitor data provided by the Museum and designed it to engage families and enthusiasts alike.
After analysing the data, creating personas, journey maps, a storyboard, and requirements, I prototyped the first iteration in XD . I then ran a round of user-testing to collect feedback on the interface and used the results to produce a Wizard-of-Oz protoype with Unity and Premiere .
this project page is currently under renovation, please check back later!
I'm Quinn McMahon, a digital designer.
I like the colour yellow and using visual and interaction design to communicate creative concepts.
I've got several years of the Adobe Suite under my belt and have made a few websites with HTML, CSS, and JS. Always excited to experiment and learn.
I also make video games! The games I love often end up influencing my artwork.
Thanks for stopping by!