Optimising for VR
I worked on ParkVR during a four-week internship with the Audio Lab in York as the project's artist. My goal on the project was to revamp the environment to create a relaxing and inviting space that would perform well for standalone VR headsets like the Meta Quest 2 and PICO 4. I worked under project manager Dr. Dan Johnston and closely with lead developer Dr. Constantin Popp.
This was my first time working in VR, so there was a lot to learn in just a few weeks. On my first day I familiarised myself with the project, going over the design document, task list and schedule as well as reading articles on key considerations for VR and an academic paper that was the basis for the design philosphy of ParkVR.
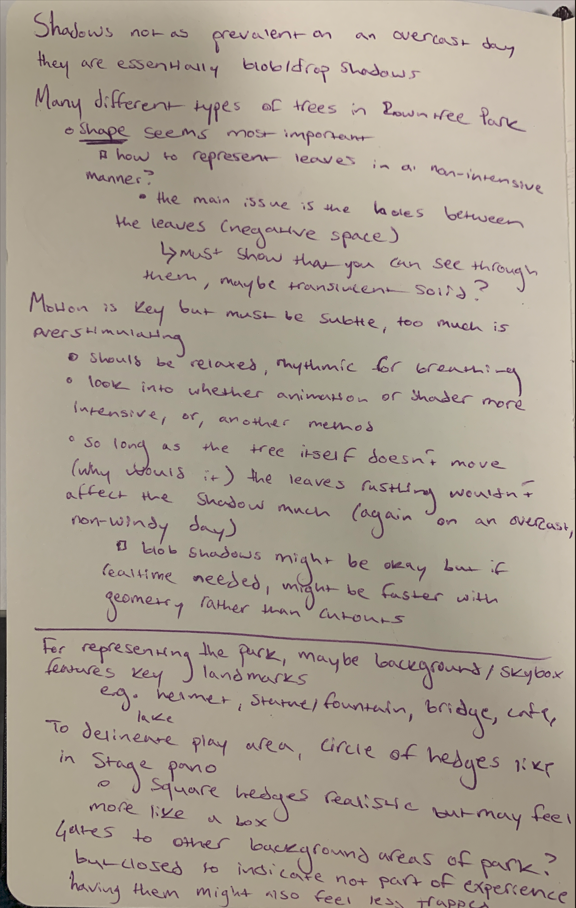
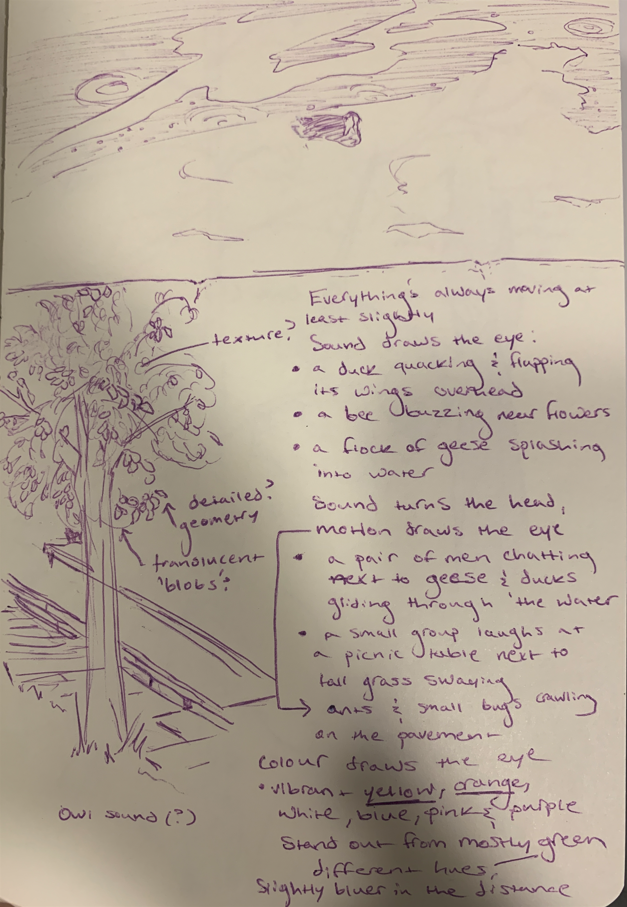
The next day brought one on one of my favourite tasks, a site visit to the park our environment was to be based on. I visited the park on my own and spent a few hours there exploring, taking photos, video and audio recordings, writing down notes and sketching. I was concerned with how to best represent the park in VR keeping in mind the time and hardware constraints we had.




The most important idea to come out of the site visit was to use landmarks to represent the park in a condensed virtual space. That is, rather than attempting to build and render entire sections of the park in a one-to-one representation, I would arrange a small play area which featured recognisable landmarks from the park, saving on performance and development time while communicating the essence of what it is like to inhabit the real space.
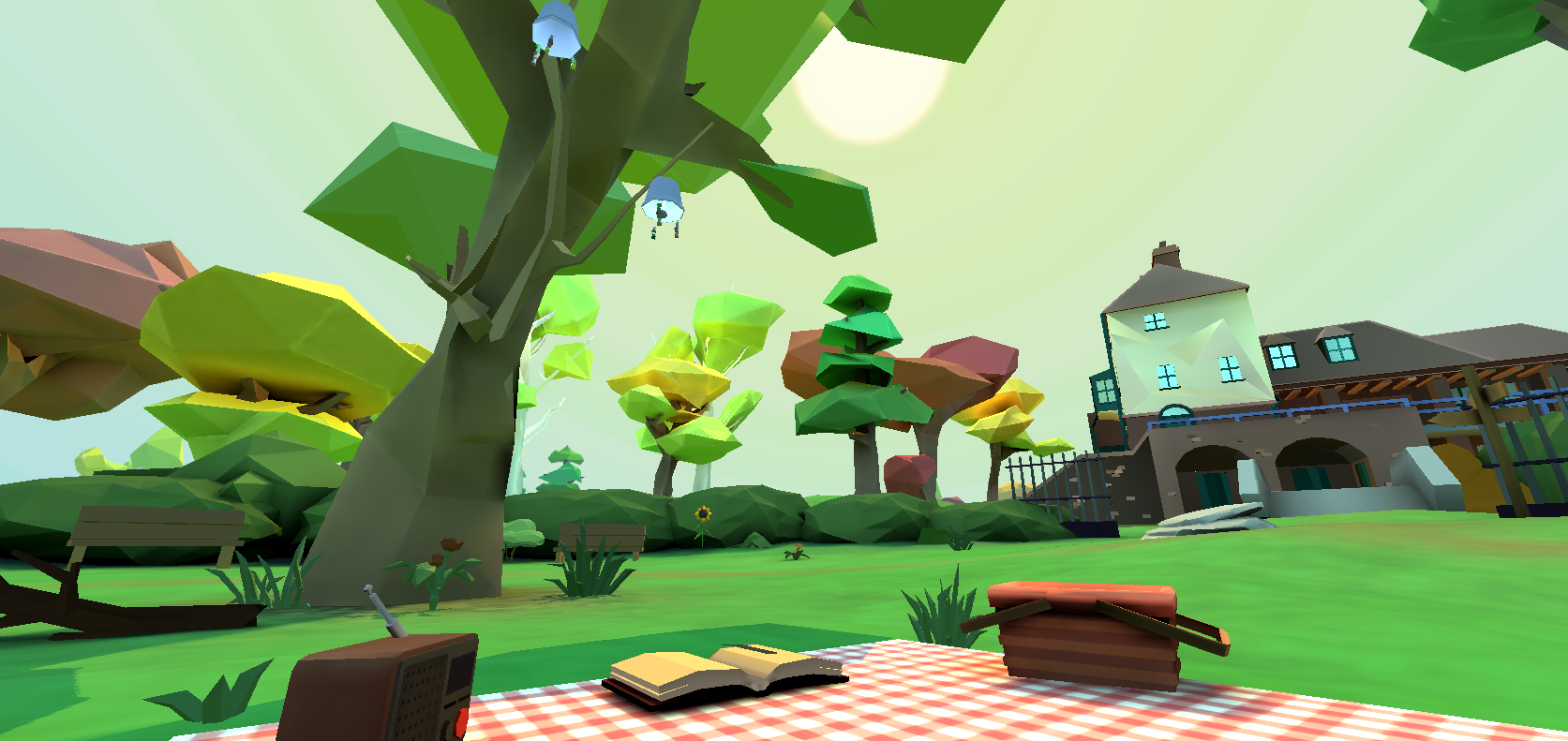
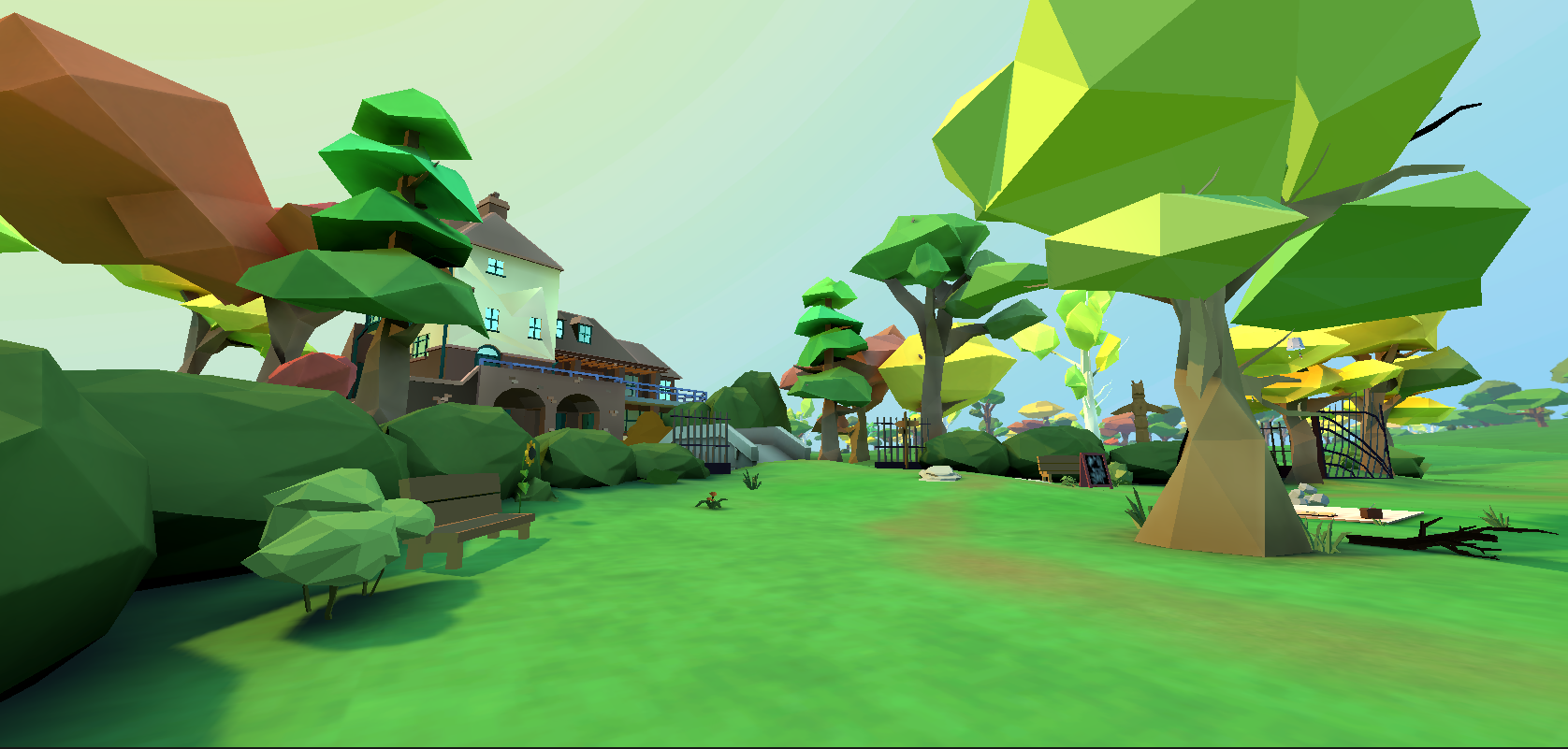
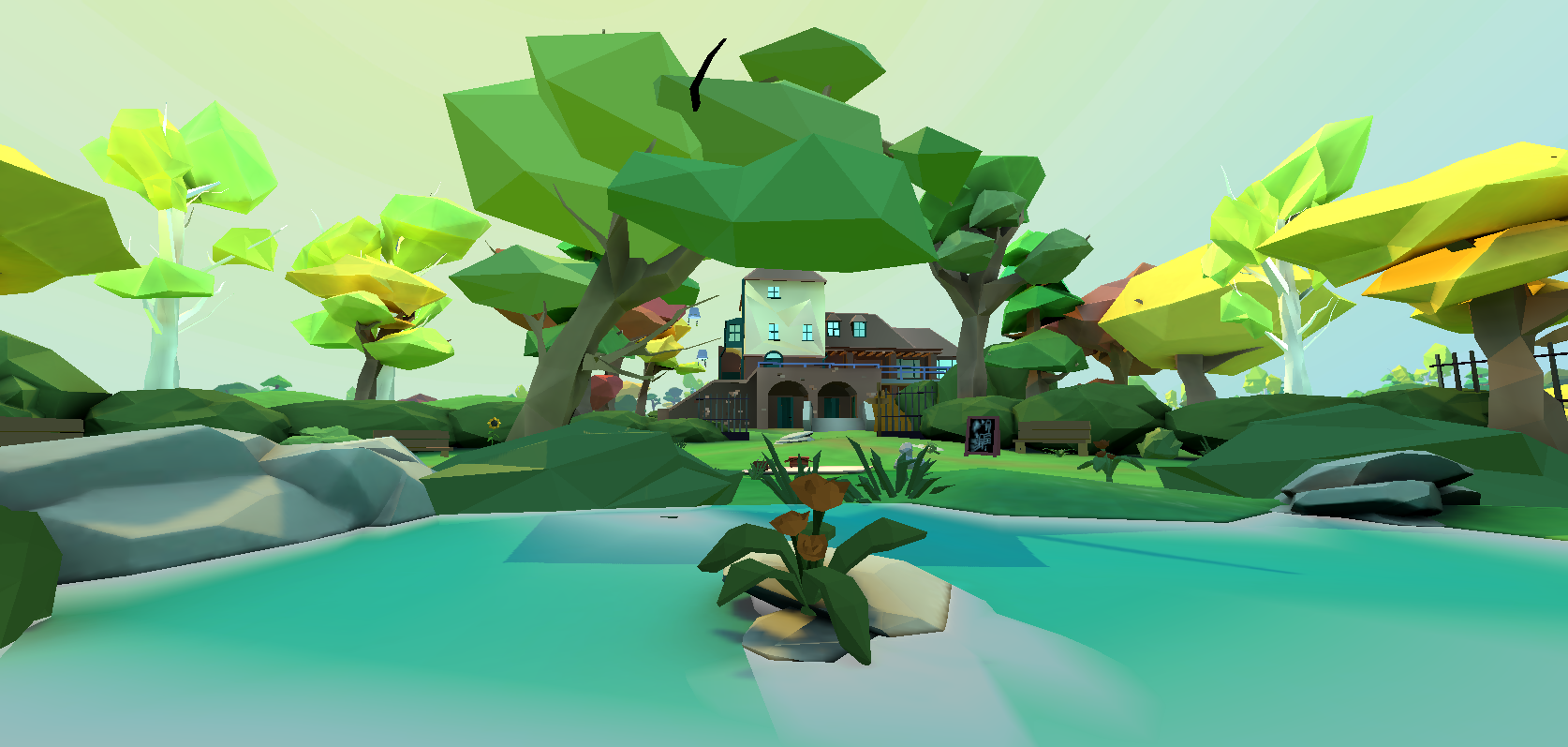
When I started on the project, a small scene had already been built but was relatively sparse and featured only pre-made assets. One of the first changes I made (still using pre-made assets) was to change the border of the play area to be circular rather than rectangular. Even though a rectangular hedge border may have been more accurate to the real park, I thought a circular hedge border would prevent the player from feeling they were boxed in. This also made it easier to populate the surrounding area with interesting and relaxing sights.

I met with my supervisor, Dr. Popp, online each morning for a check-in meeting. Here, we discussed what tasks needed doing next. I greatly appreciated that even though my role was assistant game artist, I was still able to provide my input on interaction design decisions. I believe when interactions work to express the same feelings as the environment, interactive media becomes especially impactful. We frequently discussed what activities should be available to the player and how best to present them.
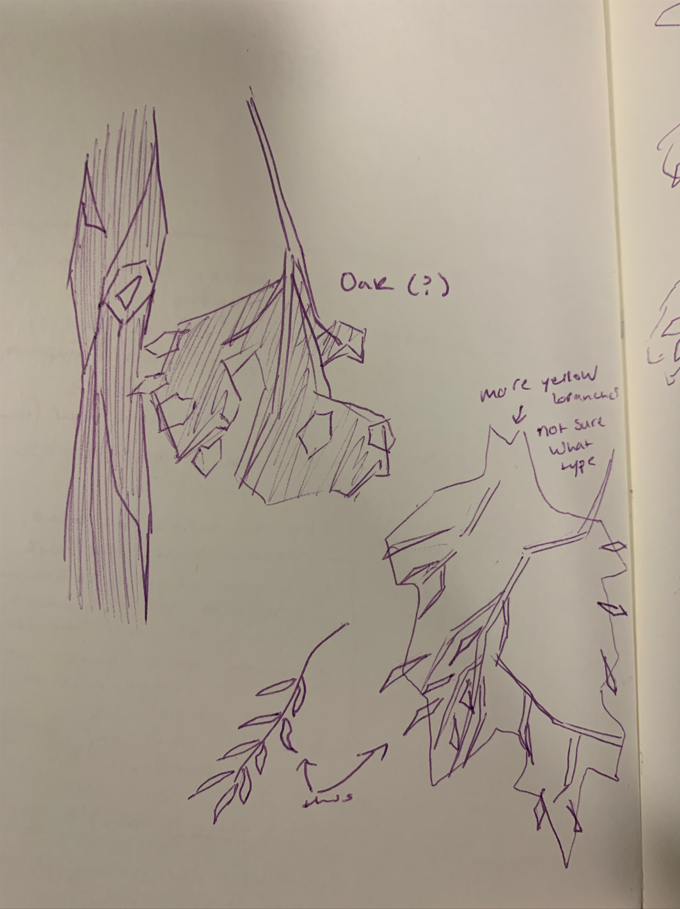
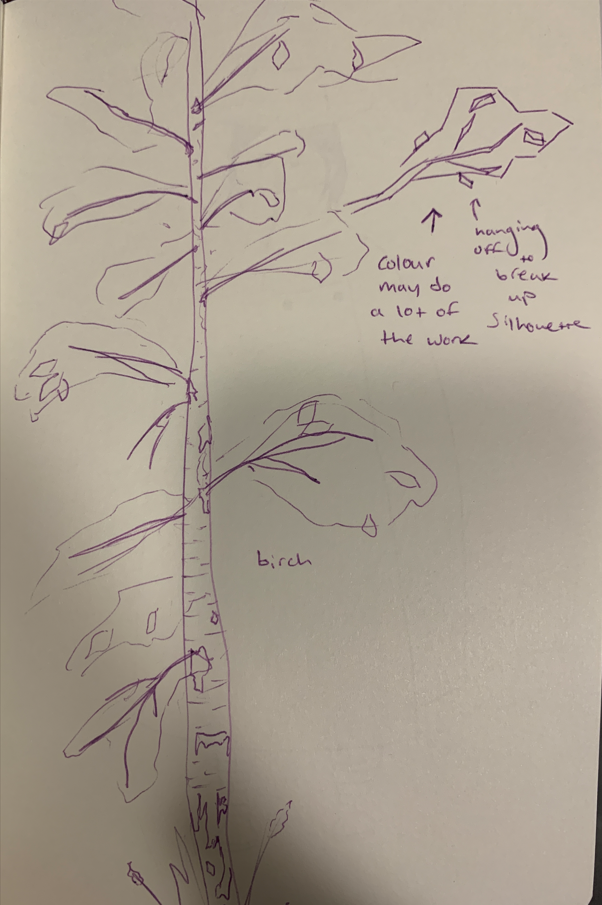
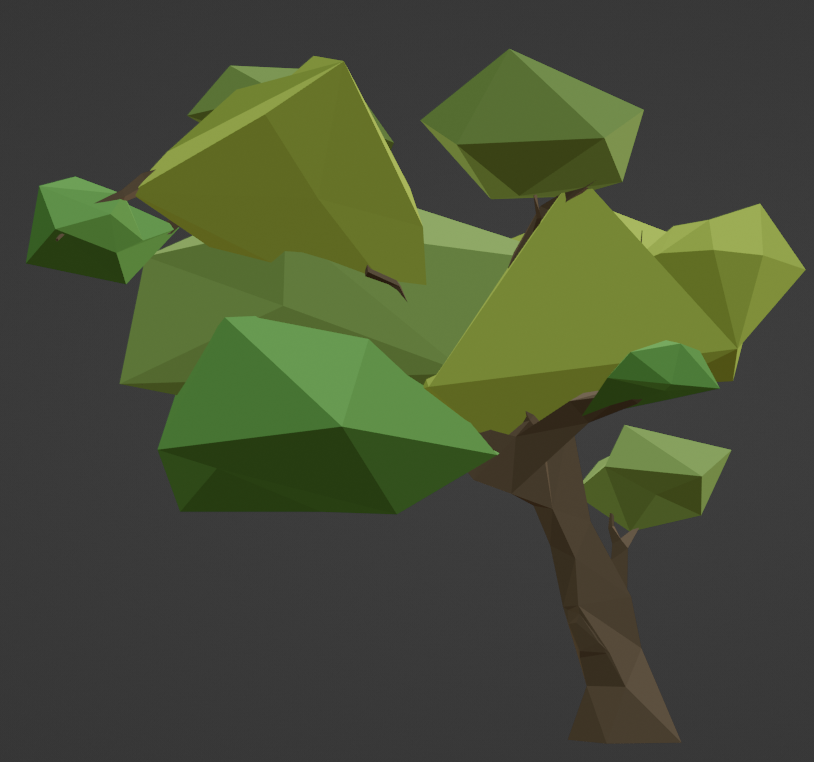
As the project continued, I began creating custom VR-optimised assets to replace some of the pre-made ones. These ranged from trees to significant landmarks like the cafe and gatehouse. Trees were particularly challenging as I had to balance fidelity with optimisation. Initial attempts used translucency on low-poly leaf 'blobs' (in place of a leaf texture with alpha cut-out or blending). However, as I began to learn more about the requirements of VR (maintaining a particularly high frame-rate to avoid motion-sickness, for example), it was quickly determined that I would need to come up with a solution that did not use any alpha channels.
I decided to focus on the colour and shape of the leaf blobs to create something that gives the impression of a tree without rendering all of a real tree's intricacies. I am fairly happy with the result. For the central tree which hangs over the picnic blanket where the player is seated, I also added a subtle vertex-displacement shader to mimic leaves swaying in the wind.

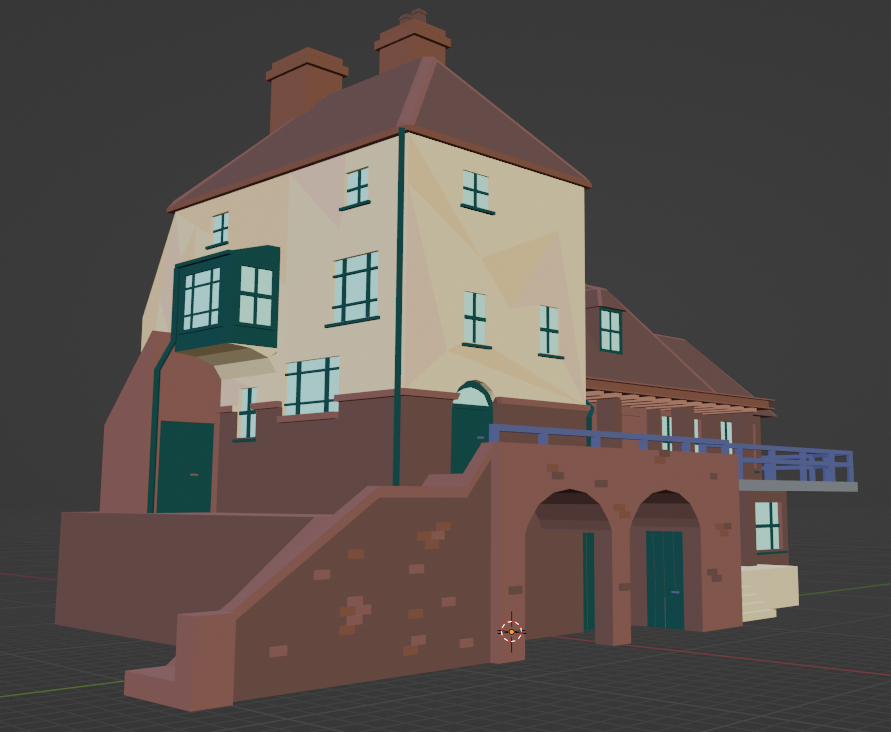
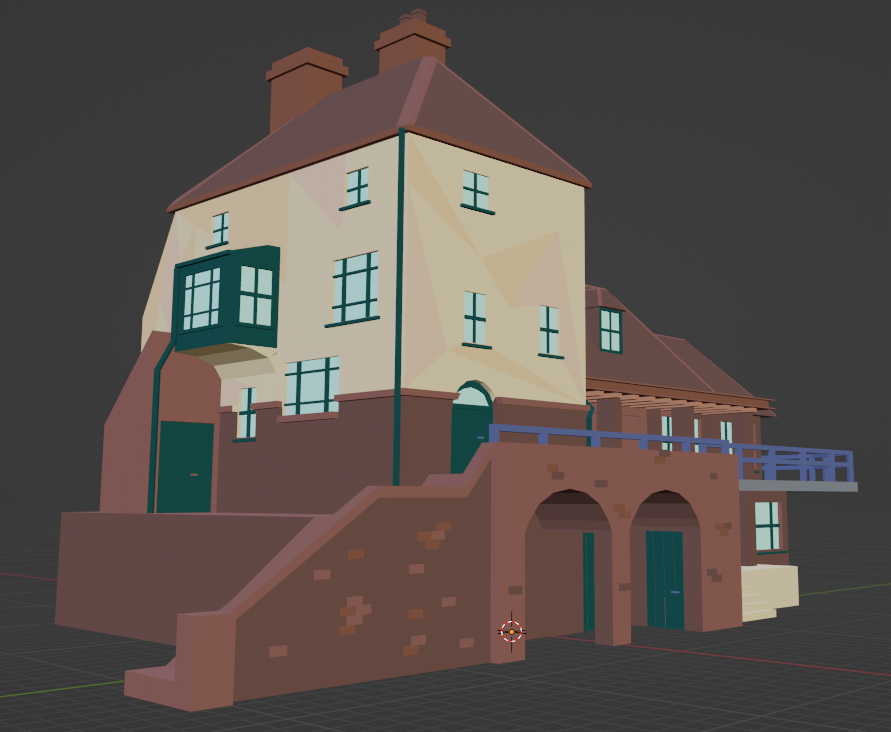
The largest model I created for the project was the cafe. It took about a day to create altogether, and is undetailed in the back as the player will never see past the balcony side. I think I managed to capture the silhouette of the real park's cafe well, though there are some things I would change about the way it was modelled which would have made the process quicker and the model better optimised. One thing I did to provide texture on the stucco surfaces (as we were using flat colours) was break up the wall with slight colour variation. In principle, I would probably approach this in the same way, but in practise, I accomplished this by creating new vertices on the flat cafe wall. Were I to create the cafe again, I would have made these colour variations on the texture map to maintain clean topology.


I really enjoyed my time on this internship and learned a lot about the unique requirements of making a game in VR as well as techniques for optimisation. Aside from what I wrote about here, I also learned how to create a texture atlas to minimise the number of materials required for a set of objects, adapted to new packages to speed up my workflow, and experimented with different lightmap baking settings to create a performant project build.