Creating an Educational Game for a Museum
I worked on Captain Cook: Dead Reckoning (hereby CCDR) during a three-month internship with XR Stories in York as the project's 3D artist, game designer, and audio designer, and also contributed to the project's 2D art. CCDR was developed in collaboration with the Captain Cook Museum in Whitby with the goal of creating a fun and educational navigation game that would engage visitors in the travels of explorer Captain James Cook. In particular, our target audience was Key Stage 2 students.
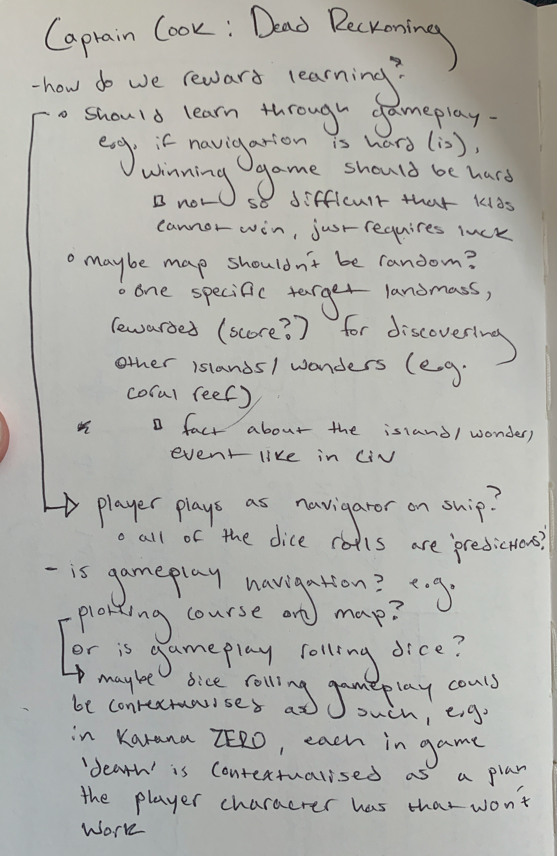
The museum provided us with a paper prototype board game which was used as inspiration for our Unity version. This prototype involved rolling several dice which would determine weather conditions, distance travelled and direction. The player would then plot their rolls on a map.
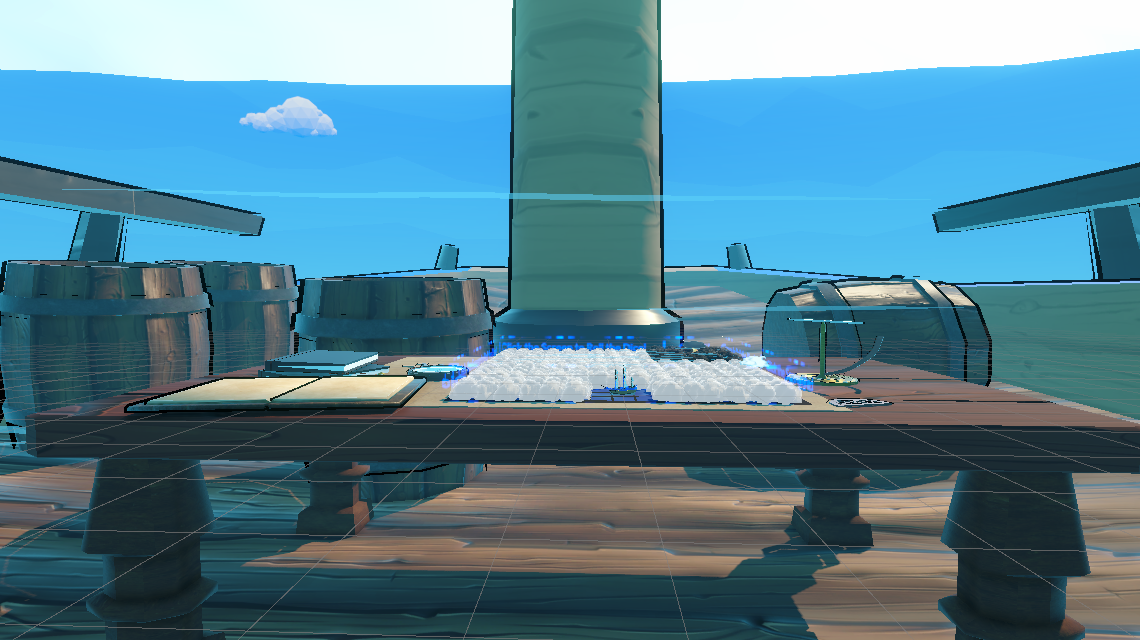
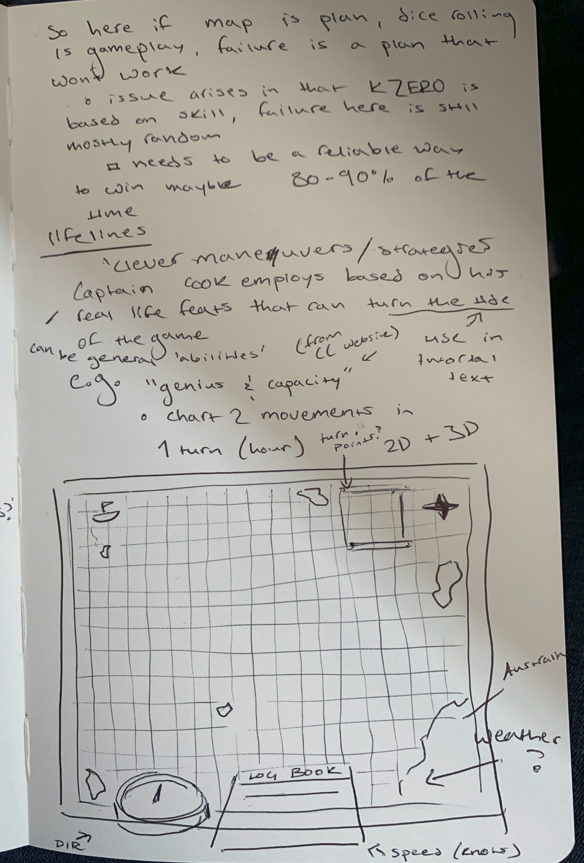
Initially, after familiarising ourselves with the brief and conducting some background research on Captain Cook and the museum, we came up with two proposals. The first would be a top down, 3D board game that took place on Captain Coook's ship, mimicking the act of navigating aboard a real ship. I advocated for this proposal and suggested we have the weather on the map manifest as effects on the 3D ship (landing on a rainy tile would cause it to rain on the ship, for example).
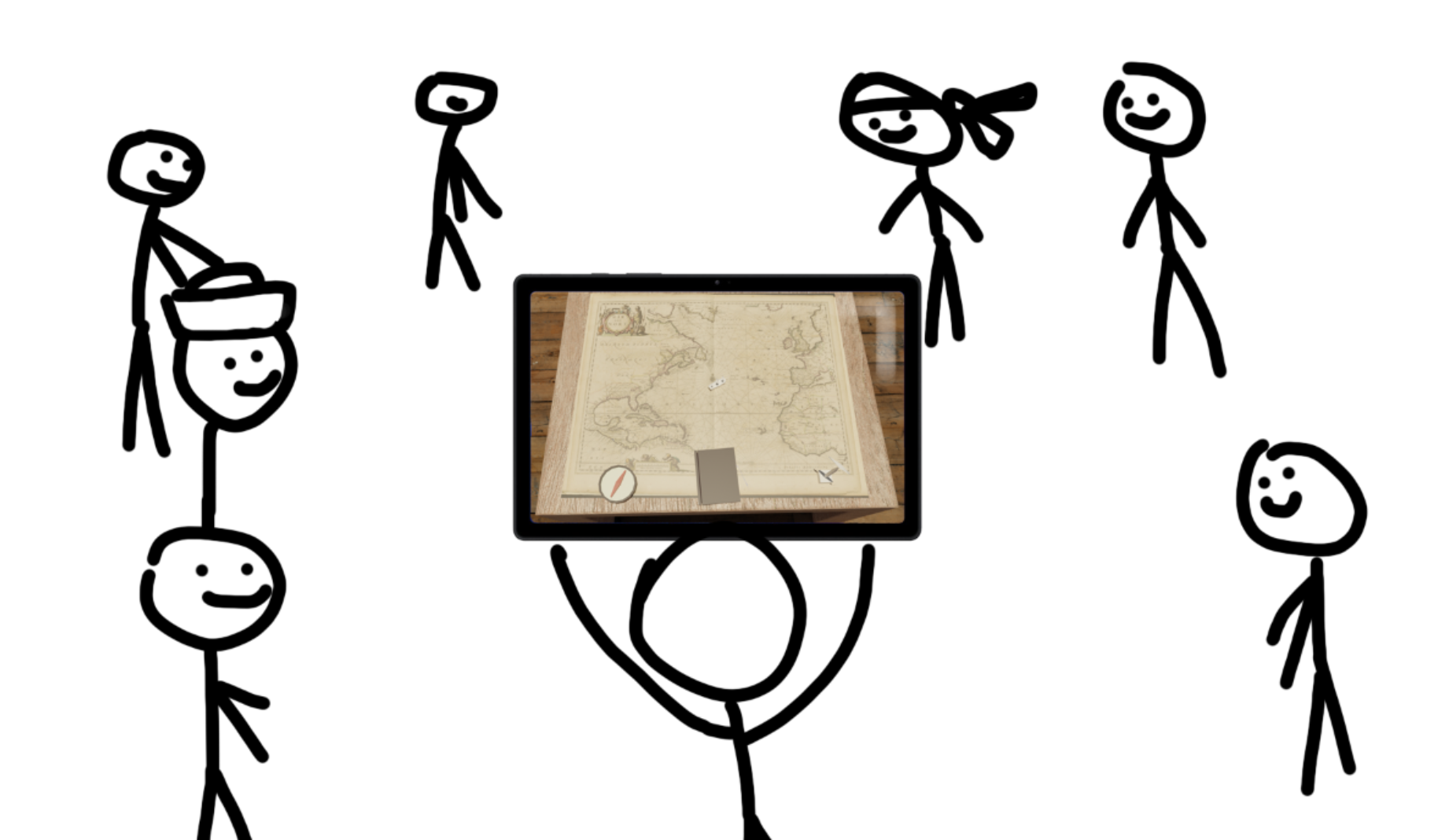
This concept in its original form was targeted towards groups of students who would take turns in the role of the ship's navigator. It would be played on a tablet which could be passed around to the current navigator, and include a quiz on facts learned throughout the game so that all players would have to pay attention and combine their learning to succeed.


The second concept was similar in terms of gameplay, but would be a web browser game in format, and feature simple 2D graphics. We pitched both to the museum and together decided to move forward with the first proposal. From there, I began to brainstorm how we could build upon the paper prototype's game loop, which was entirely random as the player rolled a few dice and plotted their course according to the result. I wanted to give the player more control over navigation whilst remaining true to the indifferent nature of the wind and tides.



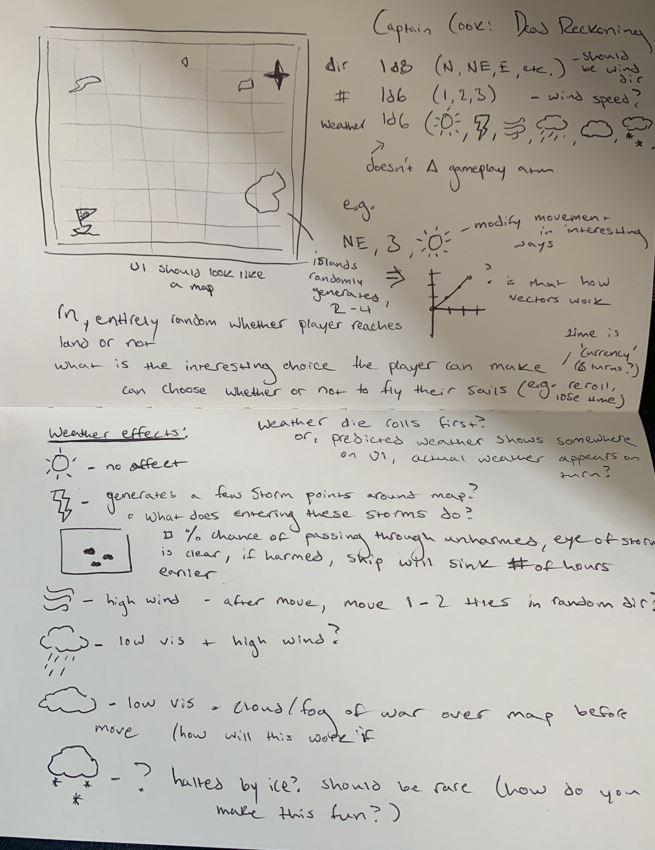
Though I didn't find a solution from this initial ideation, I did come up with some of the weather effects which are present in the final build of the project. Additionally, trying to stay focused on the goal of educating players in an engaging way, I sketched out the user interface, which would be a map with navigational tools to keep gameplay in the context of being a navigator aboard Cook's ship.
After bringing these ideas to the rest of the development team, we deliberated how a typical turn of the game should work. Some of my initial concepts allowed the player to steer the vessel in any direction they chose, with the distance they travelled determined by their dice roll.
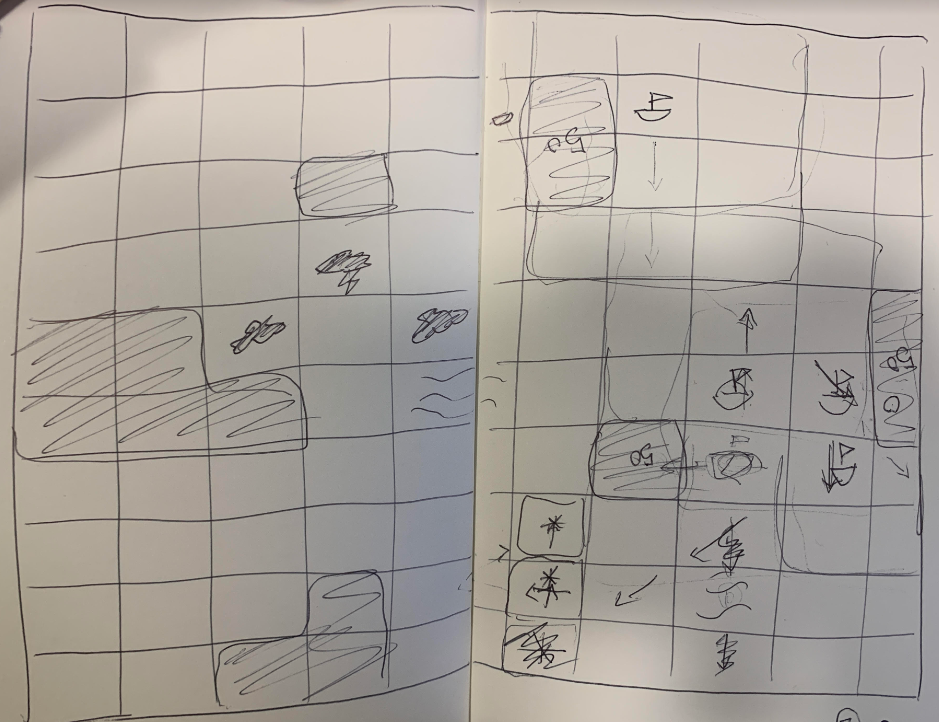
This idea was adapted so that rather than moving in a single direction per turn, the player rolls one six-sided dice to determine how many directions they will move that turn, and an eight-sided dice to determine which directions are available to them. The player can choose in which order they decide to move in each direction. I drafted a quick paper prototype of this version of the game and we played a few rounds to see how it functioned in practise.

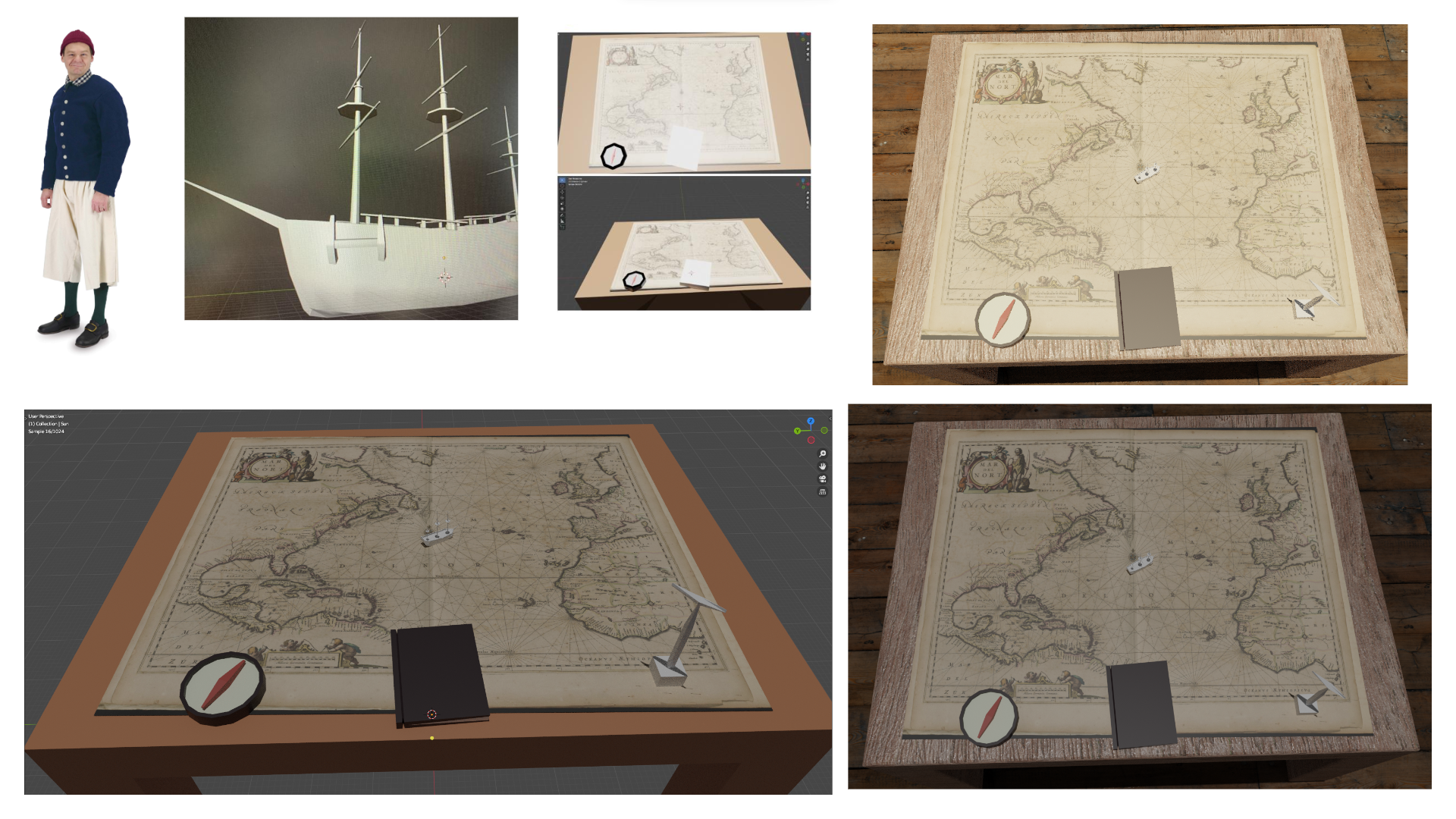
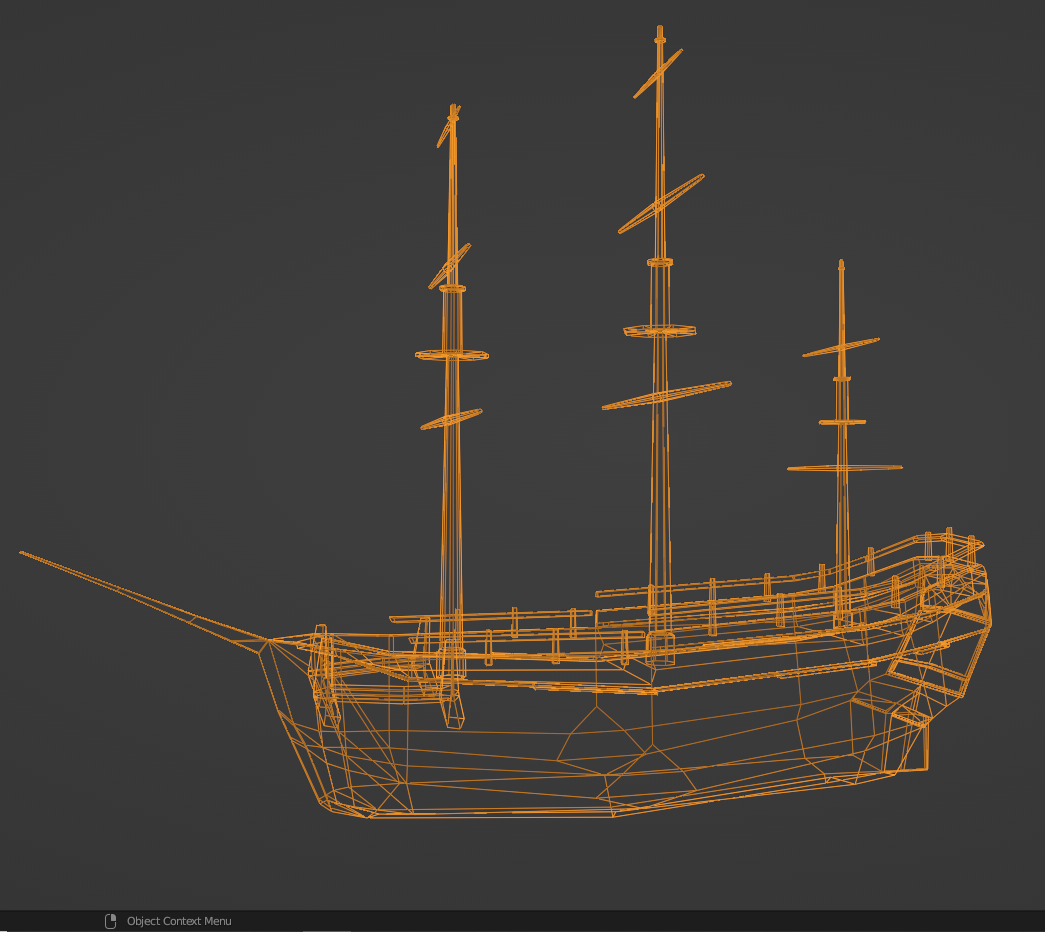
We found this version of the gameplay to be the best compromise between giving players control over their movement and maintaining a random element. Once we had the gameloop in mind, we set up a Gantt chart to assign and track tasks. I began with modelling the ship, dice, and props like barrels and navigational tools.

Most models were fairly straightforward as I had gotten more comfortable creating stylised assets in Blender. However, I had been feeling that my texturing skills were lagging behind my modelling skills, especially as my previous project exclusively used flat colours. With CCDR I challenged myself to deepen my understanding of UV mapping. The dice proved to be a great starting point for this, and the ship and compass were also great practise. There's still a lot to learn on this front, though, and on my next project I'd like to work on creating more custom textures.
After tackling the project's models, I moved on to weather effects in Unity. I created the project's wind and rain using particle systems, and made a custom shader for the fog of war using Shadergraph. I was particularly proud of the implementation of the rain, which matched my original vision: when the ship enters a storm cloud on the board, the rain begins to fall and the sky becomes overcast.
Towards the end of the project, I picked up audio implementation and layered sound effects using Audition. I also contributed several sketches to pair with the game's daily facts (short anecdotes which are accompanied by the end of game quiz).

Overall, the project was very well received by the museum and there are plans to bring the project into one of their exhibition rooms. I enjoyed working with the other interns and designing to a client brief. It was an interesting challenge trying to keep the project goals at the forefront as new ideas were introduced from different team members, but I believe the design we ended up with met the brief. Were I to do this project again, I might have focused on creating specific design documentation early on in the development process so that it would be easier for everyone to stay on the same page.
If you're interested in learning more about my work on CCDR and the other projects I worked on while at XR Stories, you can find my full report here.